Question: When did Noah build the Ark?
Answer: Before the rain.
The powers that be at UWP Towers can’t take any credit for that little nugget I’m afraid – it’s a quote from Robert Redford in Spy Game. Good film by the way.
But if you work in digital marketing it’s often worth reminding yourself of this phrase because preparation is everything when you need a website built.
Being aware of the pitfalls from the start can make all the difference so we’ve put together our magnificent seven tips to consider before approaching a website project. Strap yourself in chaps and chapesses, here we go:-
1 Map out exactly what you need in advance
First things first, before you speak to anyone take time to decide exactly what you want, from look and feel to the site map and functionality. Leave no stone unturned – who knows what might be lurking underneath?
The last thing you want is to agree a fee with a developer then find out something crucial isn’t included.
Before you know it you are paying an additional £50 a hour for them to get your site fit for purpose because you didn’t bother with the small print. You wouldn’t be the first.
If you don’t have an official contract don’t panic – but get everything logged and agreed over the email in plenty of detail.
This way you have a comeback if you aren’t happy come D-Day. Key elements you need to cover here are:-
(a) Cost – agree a budget in advance and clarify exactly what is covered within it. Establish whether VAT is included in the quote and whether you have to pay extra for anything else – eg hosting or domain names.
We’d also advise buying a .com as well as a .co.uk domain name if you can, for reasons we’ll go into in our next blog
(b) Time – what happens if the developer fails to meet your deadline? Various mini deadlines and the ability for you to check in throughout to see how things are progressing can really help
(c) Functionality – it’s your job to define how you want each feature of your site to work, it’s the developer’s job to make it happen.
You need to consider everything from how the menu will function to how the view might change from portrait to landscape when responsive
(d) Aftercare – outline what will happen if there are glitches after your site is completed. You’d complain if you bought a shiny new car that fell apart the moment you left the garage. Don’t let the same thing happen here
Communication is key. Don’t be afraid to ask your developer their advice, establish whether they anticipate any problems and factor their answers into your calculations in advance. Either way it makes sense to nail all the above points.
2 Have dummy pages and technical documents at the ready
If the look and feel of your site are important to you – and why wouldn’t they be? – spend plenty of quality time with your graphic designer before you approach the developer.
This will allow you to create mock-ups of pages that outline exactly what you are looking for, allowing you to sidestep weeks of potential heartache at the development stage.
If you are on a budget you could sketch some pages out yourself instead but we’d only recommend that if you are very laid back about what gets spat out at the other end.
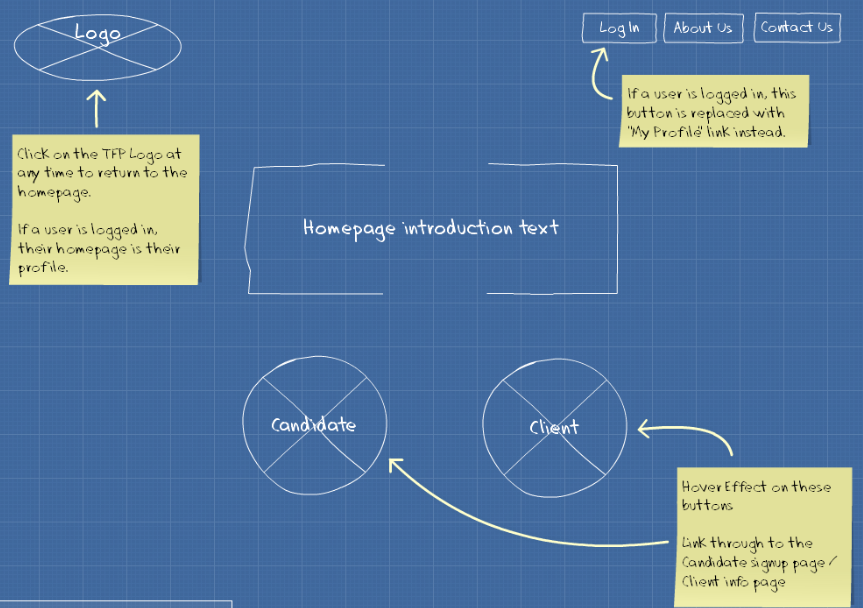
Here’s an example of a very raw page we sketched out with one of our clients before our design team got to work on it:-

Skoda really pushed the
boat out with the design for their new car
If your site is a big project, a technical specification document might help too. This is effectively a detailed instruction manual for the developers – telling them exactly how the site should function.
3 Beware online marketplaces
We’ve heard plenty of horrific tales about people who have tried to create their own DIY website – and just as many from people who have had a soulless experience using a big web design company and have left feeling as if they have been battery farmed.
One alternative is to find a freelance developer on an online marketplace like Elance, Odesk or Peopleperhour. There are deals to be had if you dig deep enough and find the right person.
However, you have to know what you are doing. This can be a risky method if there’s a chance you’ll want to upgrade your website further down the line – it’s not in their interest to future proof your site.
References can obviously help and a personal recommendation can be like gold dust.
4 Make sure your site works across all devices on various browsers
It’s all well and good that your site looks great on that PC you bought in the summer of ’69 but you don’t want to find out a year later that the pages don’t fit on an iPhone or the menu doesn’t work on a tablet.
Likewise you might be a card-carrying advocate of Internet Explorer 10 but don’t forget other people might use older versions – or Google Chrome, Firefox, Opera or Safari. The list goes on.
These browsers all handle different websites differently in certain circumstances.
Every browser or device your website is incompatible with is a missed opportunity to showcase your product or company to thousands of potential customers. Do the maths.
You may also need to decide whether you want a separate mobile site or a responsive design that adapts to different devices. Decisions like this can make world of difference to your site so make them with your eyes open.
5 Pick the right content management system
Choosing the right content management system can save you no end of pain in the long run.
Unless you’ve got a good reason to use something else – for example you need a number of complex features – WordPress is likely to be a good option.
It is easy to use – meaning even mere mortals can make basic alterations themselves – with thousands of themes and plug-ins available.
It is also popular, making it easy to find a developer who can step in if you need help further down the line.
But it depends what you want. If you are likely to need to customise your site heavily with various features at a later date the more complex Drupal might be a better bet – with Joomla a popular middle ground.
6 Use a tried-and-tested programming language
There are countless different programming codes or languages – all with their own pros and cons.
Without getting bogged down in the technicalities, it is unlikely to make a huge difference which code your site is written in but we do have one word of advice:-
In the long run it’s helpful to make sure your site is written in a language that many developers understand – you don’t want to be held to ransom after your site has launched because you are struggling to find a developer to work with an obscure code.
Languages like PHP, Python, Java and Ruby generally do the job so if your site is built using one of these you should be on safe ground.
7 You are the boss so call the shots
It’s probably best not to strap your developer into a chair and poke them with a sharp stick – we’ve tried and it’s not worth the jail time – but in the nicest possible way try to make sure your site is built on your own terms.
However you choose your developer we’d recommend getting at least three quotes, especially for big projects.
It might make sense to also ask for references.
Finally, we often find that negotiating an overall fee for the job rather than a fee per hour motivates the developer to get the job done.
If you hold back a large proportion of the aforementioned fee until the site is completed this should ensure you have the whip hand.
But it goes without saying it’s your choice how you want to handle payment – just make sure you go into the whole process with your eyes open.
And I for one wouldn’t be parting with any of my hard-earned cash until I’d tested my site out on various devices across a variety of different browsers.
Ok I’m sure you’ll agree that’s more than enough from me but those were our top seven tips for approaching web developers – hopefully you don’t have your own tales of woe to add but if you do please feel free to share them with us.
Who knows? Maybe it won’t rain. But if it does chuck it down I’d rather be in that Ark – or at the very least have a decent umbrella.
